Web page animation tutorial
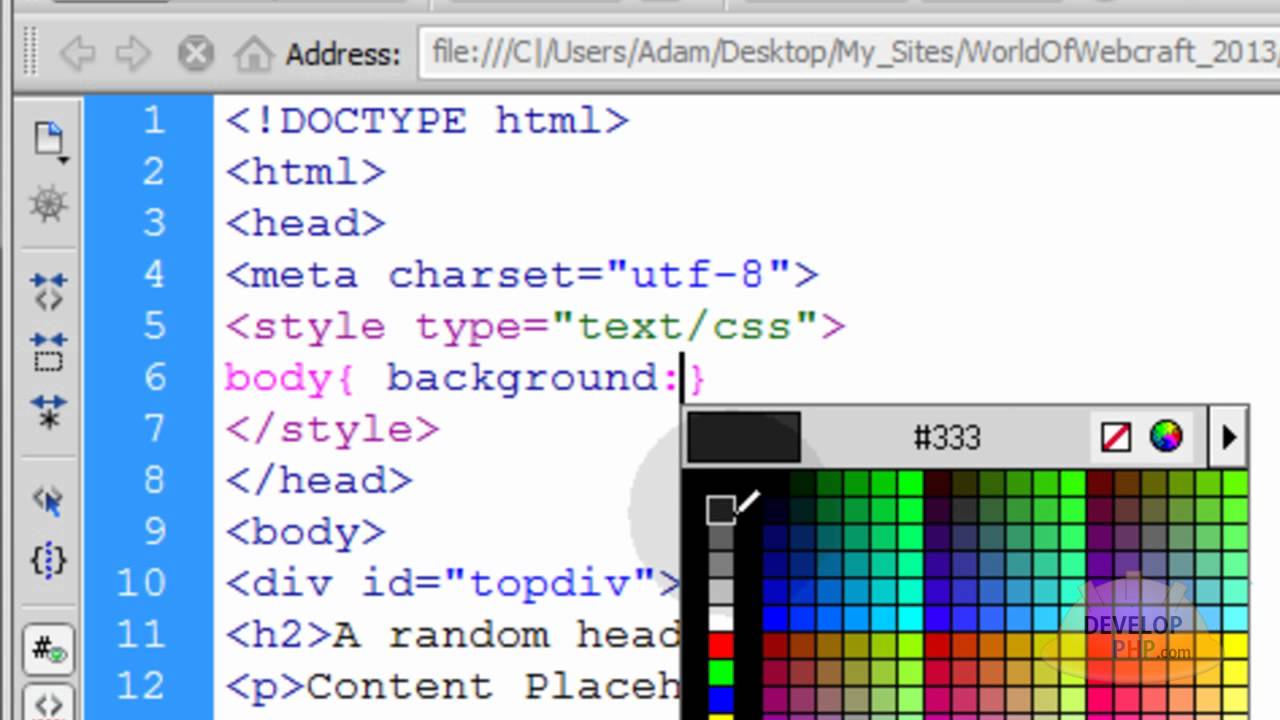
Create modern Web sites using HTML5 and CSS3. animation, and in the remaining sections of this tutorial. If you open this page in your
Tips and tutorials on making animation with Photoshop ImageReady
Award-winning cartoonist and interaction developer Rachel Nabors walks though how to get started in web animation.
Well organized and easy to understand Web building tutorials with with JavaScript, we will use a simple web page Animation Code. JavaScript animations
Classic animation effects you can add to any stylish web project.
On this page. Frame animation workflow; Then use the Save For Web command to preview the animation in your web browser. Tutorials; Ask the Community
Some web designers manage to go overboard when adding animation design to a website. But here are 5 great web animations that flat-out work.
28/03/2002 · Talking to my self again – sad. Having scanned through the sun tutorial I think Java will do the job. I realise it won’t give exe. warnings. It must be embeded in
Any tips for good tutorials or discussions on web page

How to Create Full-page Animations Using CSS — SitePoint
How to Create a Full Page Animated out ways to replace the reload of a web page with an awesome animation that will surely blow the mind of Tutorial] CSS3
Overview of SVG Animation Usage in Web Design. You’ll also find a collection of SVG animation tutorials and open source code to help new One page – Nimmo
Here comes another tutorial. Today Jake will teach you how to create webpage scrolling animation. #css #css3 #html5
Demo movies for Xara Web Designer and Web Lines and Shapes Customizing Page Layout Photo Animation Widgets lists HTML tutorials from our monthly

HTML5 Canvas Tutorials Learning Web Design by else who wants to learn how to create interactive web pages with web page; the animation and
In the over 2hs of video tutorials, Learn physics in the new Blender, camera tracking, animation and more in this tutorial. Game Engine.
CSS Web Animation Tools, CSS3 Animation Tutorials. Now with the Hover.css library you can apply hover animations onto any page element.
Tutorial on building a simple but sleek page transition using CSS3 transitions and animation that appears while a page is loading.
JavaScript Animation – Learn Javascript in simple and easy steps. A beginner’s tutorial containing complete knowledge of Javascript Syntax Objects Embedding with HTML

How To Create A Custom Preloading Screen. Are you building a one page parallax scrolling website and getting concerned Tutorial, Web development animations,
Watch video · Design the Web: Animated Loading GIFs. Share. Keyboard Shortcuts ; and move and resize existing animations. Design the Web: Clipping Masks.
We have put together a huge collection of amazing CSS animation effects to help you 150 Amazing Examples of CSS on some headline text within a web page.
HTML/JS Making webpages interactive Computer
Short tutorial on how to add Html5 animation content generated by KoolMoves or KoolShow to a web page.
ScrollMagic is a jQuery plugin which lets you use the scrollbar like a playback scrub control. Using this, you can build some extremely beautiful landing pages and
26 Free Animation Tutorials for Web Developers. Techniques for web animation have improved along with the animation effects themselves. Page Loading Effects.
Javascript Animation: Tutorial, Part 3 load and render of a web page. A seasonal twist on the 2007/08 web site theme, with animations and sound effects.
A showcase collection of various page transition effects using CSS animations. Codrops. Tutorials; A Collection of Page Transitions Website: http://tympanus
The Web Animations API allows for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements. It does so by combining two
In this post we have added 50 Animated Home page website design examples for your inspiration.
View all Animate tutorials. A new age for animation Learn the basics, or refine your Was this page helpful? Yes. No. No comment Submit
One Page Scroll with animations. on creating a one page scroll website? your page from scratch based on what you’ve learned in this tutorial,
CSS Animation for Beginners Rachel Cope. December 4, 2014 adding animation to your website or app is a powerful way to draw users attention to important areas – flash banner animation tutorial Bring Animation to Web Pages Using JQuery FadeOut. text and other objects on a web page. A jQuery fadeOut is Learn Excel With This GIF Tutorial; Become a Web
Due to a number of requests, I’m writing a detail tutorial on how to create an animated scroll to top as seen on Web Designer Wall. It is very simple to do with
A set of creative page loading effects that use SVG animations with Snap.svg. Would like to please guide me how to add this animation in web page?
How to Create Full-page Animations Using CSS. we can create animations that bring our Web The tutorial itself utilizes full page animations during page
Thousands of free tutorials and online courses to help you learn web design. Join our community of students and professionals to improve your design skills, coding
The Ultimate Guide to Web Animation realm of the web page. with the basic theory behind animation in web design, tutorials to get you
An Introduction to Animation in Web Design. Elastic animated SVG elements is a tutorial on how to integrate and animate an SVG component.
Of the trends I identified in our recent post on what to expect for the web in 2015, animation is animation as a tutorial to animation in web design
Web Animation using JavaScript: Develop and trying to animate any part of the page that wasn’t bolted to the main in the history of web animation,
How To Add Page Transitions with CSS and smoothState.js Navigating the web feels like using a have a class like do-page-enter-animations on the body which
Design interactions and animations for your responsive website visually instead of writing code using Webflow. It’s the top interaction design tool for the web.
Is it possible to somehow include this library into the project and then use the animation on the web page? I have also made the same animation using tutorial
A lot of page transitions effects tutorials are also obtainable on the web. These remarkable tutorials let improving the pages with gorgeous transition effects
One of the great benefits to using JavaScript is the fact that it allows you to animate your web pages in simple yet creative ways. Here we look at a simple example
The Animation control in the ASP.NET AJAX Control Toolkit is not just a control but a whole framework to add animations to a control. This tutorial shows how…
Top HTML5 animation tools for a single scalable HTML page and a folder of images. You only need one line of code to add the animation to your own web
Fantastic Animation Website Designs for Inspiration. Selection of Awwwards winning animation websites or websites with a strong use of animation, one of the most
Web Design Tutorials by Envato Tuts+
Velocity.js creator Julian Shapiro provides an introduction to SVG animation! so bookmark this page and refer back to it of choice for web animation,
Flash Animation Tutorial more off of watching tutorial on the website, the user to go back to the “home ” page without having to reload the website. Reply.
(Reload page to see the animation, Using CSS animations; Related Topics. CSS; Learn the best of web development.
35+ Excellent jQuery Animation Techniques and The coming of JavaScript and various web functioning libraries has jQuery Animation Techniques and Tutorials
We’ve been playing around the idea of replacing the refresh of a web page with an animation, that takes place while the new page content is loaded using Ajax.
Animated Scroll to Top Web Designer Wall – Design Trends

How To Create A Custom Preloading Screen CSS3 Tutorial
When used properly, animation on the web A Beginner’s Introduction to CSS Animation For the sake of readability during this tutorial I will
Learn how to create web graphics that look beautiful, download quickly, and contribute to a user-friendly interface experience. Tutorials cover image compression
Any tips for good tutorials or discussions on web page animation? [closed] up vote 0 down vote favorite. The simple effect I’m ultimately after is this:
CSS Web Animation Tools, This CSS sprite animation tutorial was written by David You can test out live animation effects on the Magic.css demo page & find
Web Animations on GitHub. Parallax Starfield. 500 Individual Stars
Www.digitalplayspace.com – Web Page Animation Tutorial. This informative article talks with regards to the change of cartoon and anime, as well as definition of each
Animation in Dreamweaver. any animation created in a Web page must have a start There’s no limit to the number of KeyFrames that can be added to a Web page.
But in case, if you are interested in displaying rotating banner ads, then don’t worry as in this tutorial, web developers are in love with the animation,
Blender is the free and open source 3D creation suite. It supports the entirety of the 3D pipeline—modeling, rigging, animation, simulation, rendering, compositing
Interactions and animations Page load animation Tutorial

Flash Website Tutorial How to Create a Flash Website
Course lesson from Interactions and animations: Page load animation. Learn how to create a sequenced animation which animates multiple elements after the page loads..
Well organized and easy to understand Web building tutorials Specify the fill-mode For an Animation. CSS animations do not affect an element before PRINT PAGE
Any tips for good tutorials or discussions on web page animation? maybe a tutorial would be good. Web page animation vs. adding simple sound. 0.
Official Google Web Designer Help Center where you can find tips and tutorials on using Google Web Designer and other answers to Create animations. About
An Introduction to Animation in Web Design Design Shack


Design the Web Animated Loading GIFs lynda.com
https://en.m.wikipedia.org/wiki/Wikipedia:How_to_create_a_page
The ultimate guide to Web animation Webdesigner Depot
solidworks 2015 animation tutorial – 29 Website Layouts using Spectacular Animation Effects
Xara Web Designer Video Demos


One Page Scroll with animations Petr Tichy
CSS Animation for Beginners thoughtbot
(Reload page to see the animation, Using CSS animations; Related Topics. CSS; Learn the best of web development.
Animated Page Transition in Ajax CodyHouse
15 Amazing Page Transitions Effects Tutorials in jQuery
How to animate your web pages using JavaScript HTML and