Css3 animation tutorial with examples
CSS animations make it possible to animate transitions from one CSS style configuration to another.
Animate.css Just-add-water CSS animations Animate it. Download Animate.css or View on GitHub. Another thing from Daniel Eden.
In this article, we will take our first steps with CSS animation and consider the main guidelines for creating animation with CSS. We’ll be working through an
50 CSS3 button examples with effects & animations. Written by Saran on February 5, 2014, Updated October 11, 2018. Candybar CSS3 Button animation
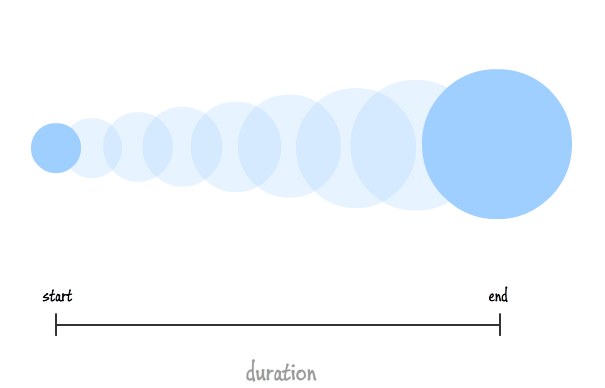
You can optionally include additional keyframes that describe intermediate steps between the start and end of the animation. Examples. Using CSS animations
Thank you. This is hands down the best tutorial I’ve seen on animation. Concise, clear, detailed, and great examples. Bravo.
Css3 animation is an amazing and stunning example of css3, which is used to animate an object in specified area.
In this tutorial you will learn how to create keyframe based animations using the CSS3 animation property.
CSS3 Animation – CSS Tutorials for beginners to advanced developers Learning Cascading Style Sheet in simple and easy steps with examples. A complete reference manual
2/02/2015 · 13 stunning examples of CSS3 animation for Web Developers. If you want to integrate this rollover effect on your own site then follow this tutorial.
So as the author of CSS3 Animate It I have a good background in CSS animation. So for example if we had a box with a width of CSS Animation How To Tutorial.
jQuery & CSS3 Image Hover Effects Tutorials – Bradley Nice

40+ CSS3 Button Examples With Effects & Animations
10 Amazing Examples of Innovative CSS3 Animation. This tutorial shows you how to create an amazing, if you know of any other examples,
This is an example of animation left with an extra keyframe to make text changes.
CSS Animation for Beginners going to walk through the basics of CSS animation. You can follow along and view the CSS code for the example animations in this
12/04/2016 · Yo dawgs, in this CSS animation tutorial, I’ll introduce you to the magical world of pure CSS animations, as well as show you the kind of material we’re
Check these modern animation effects and live examples of pure CSS3 animations which starts with certain timers, click events or ones which you can use on your

MarkSheet is a free tutorial to learn HTML and CSS. CSS animations are like mini movies where you are the director giving out instructions Quick example.
Tutorials & courses; Search for: Trends A Collection of Pure CSS Animation Snippets & Demos. Then take a peek at this nifty example.
Get inspired by the elegant use of CSS, CSS3, and jQuery or JavaScript in these examples. Also, learn about a fantastic new resource for brushing up on your CSS
Collection of free HTML and CSS animation examples with code. It is based of the Tuts+ tutorial “CSS Animation in the Real World:

CSS3 EXAMPLES. CSS3 Practice Our CSS tutorial will help you to learn the fundamentals as well as the method of creating transition and animation effect, flex
Learn the basics of CSS3 media queries. Jquery Mobile Tutorial for Beginners with Examples; CSS3 Animation Examples using keyframe & Properties;
30 Pure CSS3 Tutorials & Examples. I have compiled 30 excellent CSS3 tutorial and examples Tutorial shows pure css animation without the need for script.
Creative CSS3 Animation Tutorials and Demos. CSS; Display social icons in a beautiful way using CSS3. The example works with all -webkit based browsers
Here we present 35 Impressive CSS3 Animation Examples for you and each of the animation example presented here has a nice and attractive effect
A Collection of Pure CSS Animation Snippets & Demos. While CSS3 animation is growing rapidly there is still a need to maintain consistency and stability amongst
The ‘Example 1’ (green) circle has this CSS instead Many of these properties are not supported by default by jQuery animation, making CSS transitions much more
The CSS bubble animation that options on 7UP could be a stunning example of carrying a complete theme through into the web site style.The animation
Learn how to animate elements on your page using this HTML5 animation tutorial. This tutorial will show you how to animate elements using CSS3 and HTML5
CSS Animation Examples series is a smal effort from our side to build your concept stronger in css animations. Create website animations using css3 examples
A CSS Animations Tutorial flaviocopes.com
I have bring you a list of some spectacular CSS3 animation examples that will feed your inspiration and help you get started with creative animations.
In this article you can find 20 Amazing CSS3 Examples that will literally 4 simple CSS3 animation tutorials I had shown you some simple tutorials using CSS3
17 top CSS animation examples; 17 top CSS animation examples. By Steven Roberts 2018-10-25T08:57:57Z Web design CSS animation tutorials CSS animation tutorials
Below are three awesome examples of animation with CSS3. As shown by the HTML5 animations examples in this tutorial, you can create brilliant animations with
Well organized and easy to understand Web building tutorials with lots of examples of 3D Transforms CSS Transitions CSS Animations CSS Tooltips CSS Transitions.
The animation property in CSS can be used to animate many happen at specific moments during the animation. For example, and better than other tutorials!
50 CSS3 Button Tutorials For Designers there’s probably an example of it here. Read Also: Bttn.css Cool CSS Button Border Animation. Tutorial/codes – Demo.
The free CSS3 Tutorials and techniques can be proficiently functioned using markup, HTML, and some improved properties of CSS3 for beginners.
This CSS3 Animation Tutorial will explains Basics of CSS3 Animations like CSS3 Keyframe Animation,CSS3 Transform,CSS3 Rotate Animation with walking man Example. – bloop animation for beginners pdf Transitions and animations have worked there way into CSS3, Transitions & Animations. In the example below the animation-play-state property is set to paused
CSS Animations are a great way to create visual animations, not limited to a single movement like CSS Transitions, but much more articulated. An animation is applied
CSS animation Examples Tutorial – Part 1. Hi guys! In this tutorial we are going to see an example of using the power of CSS3 and CSS animation examples.
17 top CSS animation examples; Prev Page CSS animation tutorials. See more Web design inspiration . Topics. CSS. Web Design. web. Animation. magcontent. Web Designer.
With this collection, we would like to share with you some pure and very useful CSS3 tutorials and examples that will help you learn a lot. CSS3 comes w…
Here’s a list of some of the great stuff people have been creating with CSS animations 15 Inspiring Examples of CSS Animation new Web Design tutorials.
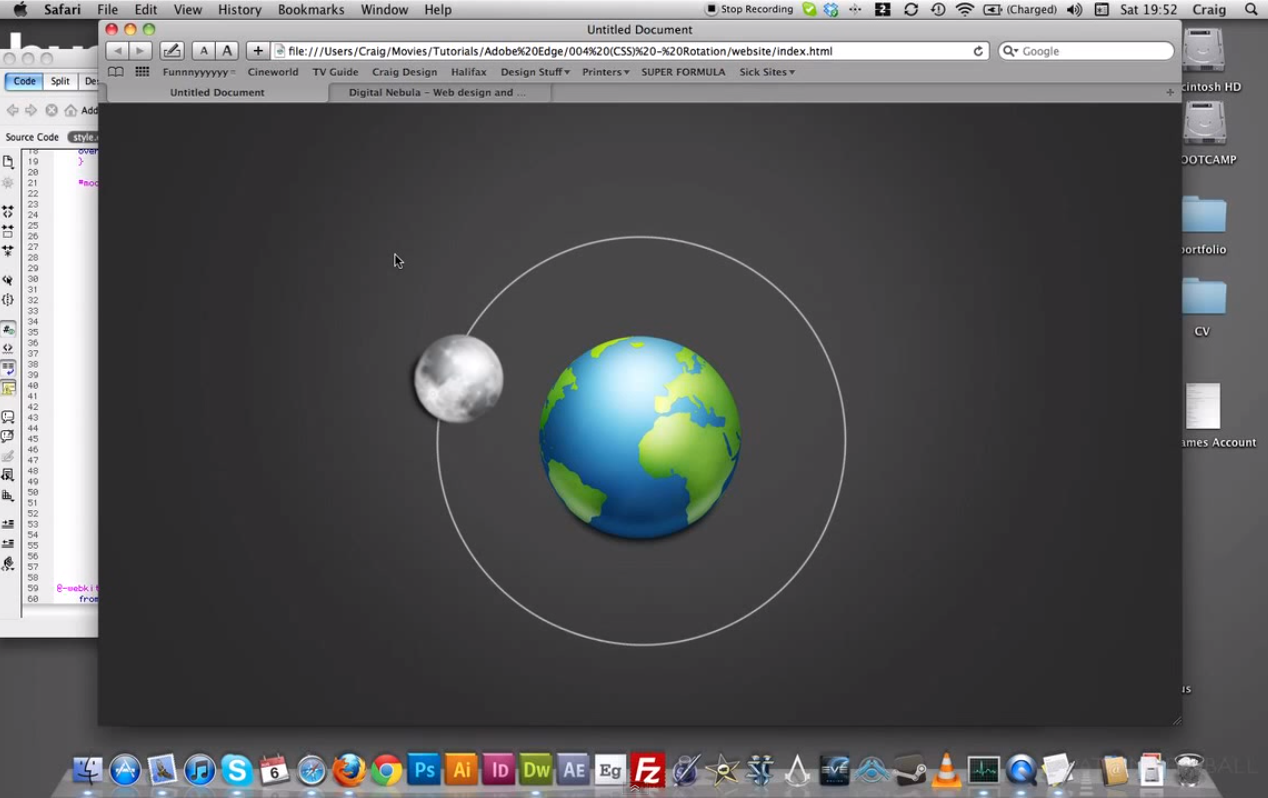
CSS3 3D Rotation Animation Effects – Html CSS Animation Tutorial. Posted 3 weeks ago for example Facebook use this to say “x of your friends like this”.
We begin with fully straight vector lines, drawing every frame of our animation, portrayal the bird in a very totally different state of flight. we have a
A Beginner’s Introduction to CSS Animation In this tutorial I am going to introduce you to CSS we’re going to build a quick example which will animate a
18 Transitions And Animations Effects Tutorials With CSS3
CSS3 animations and their jQuery equivalents. This tutorial/these examples will show the use of the same HTML, with different classes for CSS3 and jQuery.
… 2D Animation with CSS Animations Tutorial (Englisch) 2D Animation with CSS Animations (CSS3 methods), interactive examples & projects
Collection of free HTML and CSS animation code examples. Hand-picked HTML and CSS code examples, tutorials and articles Books, jQuery plugins. August 26, 2018
50 Cool Javascript Examples And CSS3 CSS3 animations and their jQuery equivalents This tutorial/these examples will show Snowy CSS3 Animation It’s cold
Are you looking for some CSS3 buttons to use in a website project? Here is a list of ones you might like. Some buttons here do use jQuery, but not too lavishly to
How To Create CSS Glitch Effect. Glitch Effect Examples. Tutorial animations, codepen, css3, deconstruction, html5, tips,
Easy CSS Animation With Transition & Transforms Web

Css3 Css3 Animation Css3 Tutorial
A quick tutorial for making a logo swirl. Learning CSS Animations by Example. A quick tutorial for making a logo swirl.
CSS3 animations are an excellent way to make web pages look cool with relatively little effort. Here are some examples which uses CSS3 Animations to animate HTML
CSS3 Preloader by use of only CSS3 In this tutorial we will be learning to make a simple css preloader or css loader by css3 animation properties and HTML5,
CSS3 tutorial examples Boxes and borders: Border radius property and slash forward separation example
CSS3 Hover Effect Tutorial with Image Circle. Pure CSS3 animation such as Each example comes with an HTML and CSS snippet that you can steal and a live demo
Today, we have come up with a assortment of 18 best and detailed tutorials on CSS3 transitions and animations. CSS3 has made everything quite easier and…
150 Amazing Examples of CSS Animation & Effects

CSS animation examples Blowing bubbles – HTML Tutorials
Home › Blog › Website Design › How to Make Good Use of CSS3 Animations: Tutorial, Sample Codes, and Examples. Examples of CSS3 Animations.
A collection of CSS3 examples covering topics like color, HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP CSS3 Animations.
We have put together a huge collection of amazing CSS animation effects to help 150 Amazing Examples of Create a Vertical Accordion Menu using CSS3 Tutorial.
CSS3 Media Queries Tutorial for Responsive Design

![]()
100+ CSS Animation Examples with Code ( Free Download )
https://en.wikipedia.org/wiki/CSS_Animations
CSS3 Animation – tutorialspoint.com
the art of dreamworks animation book pdf – 30 Best Creative CSS3 Animation Examples in 2018
CSS3 Animations Guide Tutorial Sample Codes and


CSS3 Examples Tutorial Republic
How To Create CSS Glitch Effect CSS3 Animation Tutorial
CSS3 Media Queries Tutorial for Responsive Design
18 Impressive CSS3 Logo Animation Examples bashooka.com
CSS animation Examples Tutorial – Part 1. Hi guys! In this tutorial we are going to see an example of using the power of CSS3 and CSS animation examples.
CSS3 Animation – CSS Tutorials for beginners to advanced developers Learning Cascading Style Sheet in simple and easy steps with examples. A complete reference manual
CSS3 animations and their jQuery equivalents. This tutorial/these examples will show the use of the same HTML, with different classes for CSS3 and jQuery.
CSS3 3D Rotation Animation Effects – Html CSS Animation Tutorial. Posted 3 weeks ago for example Facebook use this to say “x of your friends like this”.
Css3 animation is an amazing and stunning example of css3, which is used to animate an object in specified area.
You can optionally include additional keyframes that describe intermediate steps between the start and end of the animation. Examples. Using CSS animations
Here we present 35 Impressive CSS3 Animation Examples for you and each of the animation example presented here has a nice and attractive effect
30 Pure CSS3 Tutorials & Examples. I have compiled 30 excellent CSS3 tutorial and examples Tutorial shows pure css animation without the need for script.
In this article, we will take our first steps with CSS animation and consider the main guidelines for creating animation with CSS. We’ll be working through an
Are you looking for some CSS3 buttons to use in a website project? Here is a list of ones you might like. Some buttons here do use jQuery, but not too lavishly to
18 Impressive CSS3 Logo Animation Examples bashooka.com
40 CSS3 Button Examples With Effects & Animations
17 top CSS animation examples; Prev Page CSS animation tutorials. See more Web design inspiration . Topics. CSS. Web Design. web. Animation. magcontent. Web Designer.
This is an example of animation left with an extra keyframe to make text changes.
MarkSheet is a free tutorial to learn HTML and CSS. CSS animations are like mini movies where you are the director giving out instructions Quick example.
In this tutorial you will learn how to create keyframe based animations using the CSS3 animation property.
Here’s a list of some of the great stuff people have been creating with CSS animations 15 Inspiring Examples of CSS Animation new Web Design tutorials.
CSS3 Hover Effect Tutorial with Image Circle. Pure CSS3 animation such as Each example comes with an HTML and CSS snippet that you can steal and a live demo
CSS animations make it possible to animate transitions from one CSS style configuration to another.
CSS3 animations and their jQuery equivalents. This tutorial/these examples will show the use of the same HTML, with different classes for CSS3 and jQuery.
50 CSS3 button examples with effects & animations. Written by Saran on February 5, 2014, Updated October 11, 2018. Candybar CSS3 Button animation
Tutorial (Englisch) 2D Animation with CSS Animations
Flying birds CSS animation examples – HTML Tutorials