Css animations and transitions for the modern web pdf
4/07/2016 · Let’s talk about CSS animations. Movement on the web. In this part 1 of the series we talk about css transitions. Movement on the web. In this part 1 of the series we talk about css transitions.
css animations and transitions for the modern web Sun, 16 Dec 2018 08:11:00 GMT css animations and transitions for pdf – Creating an Equal Height
css animations and transitions for the modern web Download css animations and transitions for the modern web or read online here in PDF or EPUB.
CSS Animations are a great way to create visual animations, not limited to a single movement like CSS Transitions, but much more articulated. An animation is applied to an element using the `animation` property
Pris: 199 kr. E-bok, 2014. Laddas ned direkt. Köp CSS Animations and Transitions for the Modern Web av Steven Bradley på Bokus.com.
Download css animations and transitions for the modern web PDF/ePub eBooks with no limit and without survey . Instant access to millions of titles from Our Library and it’s FREE to try!
Can either be percentages between 0-100% or in the case of animations with only two waypoints, the keywords “from” and “to.” CSS properties: the CSS properties that change throughout the animation.
At the heart of CSS animations are two key concepts: transitions and keyframe animations. Using these two concepts, you can create everything from a simple hover effect on buttons to more complex animations that are triggered in an interactive email.
CSS Animations and Transitions for the Modern Web shows designers how to add movement to web pages over time using CSS3 style definitions. Author Steven Bradley begins as simply as possible and uses elementary skills as the basis for more advanced techniques. Conceptual explanation is combined with specific examples to give designers a solid foundation in the art of creating dynamic and
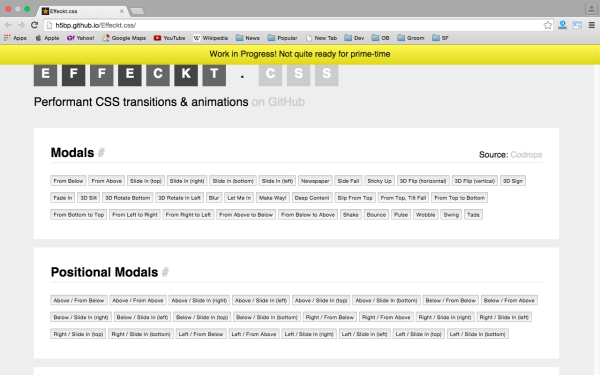
Another demonstration that uses the new CSS3 features – transitions, filters, 3D transform and all that good stuff. The demo itself is nothing too fancy but imagine the great design you can achieve by adding some beautiful layers to it.
CSS Animations and Transitions for the Modern Web (English Edition) eBook: Steven Bradley: Amazon.com.mx: Tienda Kindle. Prueba Prime Tienda Kindle Ir Buscar Hola. Identifícate Mi cuenta Identifícate Mi cuenta Prueba Prime Wish List Carrito 0. Todos los
• Design web pages with HTML5 and CSS3 • Create transitions and animations without using Flash • Use the new web typography solutions these abilities native in the CSS Transformations, Transitions, and Animations specifications. We’ll look at
Css Animations And Transitions For The Modern Web Author : Steven Bradley language : en Publisher: Adobe Press Release Date : 2014-11-10. PDF Download Css Animations And Transitions For The Modern Web Books For free written by Steven Bradley and has been published by Adobe Press this book supported file pdf, txt, epub, kindle and other format
Buy CSS Animations and Transitions for the Modern Web by Steven Bradley from Boffins Books in Perth, Australia. Softcover, published in 2014 by Adobe …
CSS Animations and Transitions for the Modern Web and millions of other books are available for Amazon Kindle. Learn more Enter your mobile number or email address below and we’ll send you a link to download the free Kindle App.
CSS animations and transitions for the modern web. [Steven Bradley] — Using stunning visuals and design, this book teaches web designers how to dynamically change design elements on a web page over time. It starts by showing a variety of ways you can transform elements
Using stunning visuals and design, CSS Animations and Transitions for the Modern Web teaches web design students how to dynamically change design elements on a web page over time. It starts by showing a variety of ways they can transform elements and …
Read “CSS Animations and Transitions for the Modern Web” by Steven Bradley with Rakuten Kobo. Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users.
Chapter 3: All About CSS Transitions This book is all about teaching you how to create great animations for the web. This book starts off at the very beginning and gradually ratchets up the heat as you learn how to create more involved, more lifelike, and more complex animations. By the time you reach the last page, you will have learned a lot about how to create animations in HTML using
CSS Animations and Transitions for the Modern Web sanet.st

CSS Animations and Transitions for the Modern Web Steven
Once you have declared the animation-name property on an element, animations behave similarly to transitions. They include a duration, timing function, and delay if desired. To start, animations need a duration declared using the
CSS animation offers a whole new way to bring motion to interactive projects. It’s a core skill for web designers and developers and a feature users have come to expect from modern websites.
Reviews Author: Steven Bradley Pub Date: 2015 ISBN: 978-0133980509 Pages: 320 Language: English Format: PDF/EPUB/MOBI Size: 30 Mb Download. Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users.
CSS animations and transitions for the modern Web. [Steven Bradley, (Web site designer)] — Using stunning visuals and design, this book teaches web designers how to dynamically change design elements on a web page over time. It starts by showing a variety of ways you can transform elements

Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users. Some of these effects require complex scripting or programming skills, but many are within the grasp of designers who are already familiar with CSS and HTML.
CSS Animations and Transitions for the Modern Web PDF (Adobe DRM) can be read on any device that can open PDF (Adobe DRM) files.
We’ve made some custom animation classes that will transition your content with only CSS. Each CSS transition consists of a base class that applies the necessary styles and additional classes that control the state of the transition.
CSS Animations and Transitions for the Modern Web Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users. Some of these effects require complex scripting or programming skills, but many are within the grasp of designers who are already familiar with CSS and HTML.
Watch video · CSS animation offers a whole new way to bring motion to interactive projects. It’s a core skill for web designers and developers and a feature users have come to expect from modern websites.
CSS Animations and Transitions for the Modern Web shows designers how to add movement to web pages over time using CSS3 style definitions. Author Steven Bradley begins as simply as possible and uses elementary skills as the basis for more advanced techniques.
css animations and transitions for the modern web Documentation – Making an excellent website header design is very important. That’s because the
CSS Animations and Transitions for the Modern Web – Kindle edition by Steven Bradley. Download it once and read it on your Kindle device, PC, phones or tablets. Use features like bookmarks, note taking and highlighting while reading CSS Animations and Transitions for the Modern Web.
17/12/2014 · Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users. Some of these effects require complex scripting or programming skills, but
I noticed via Twitter, that Adobe has put my book CSS Animations and Transitions for the Modern Web on sale this week. It’s the ebook Deal of the Week. If you’ve been thinking of buying it, now is probably a good time. The ebook is selling for .99 (59% off the cover price) and it will remain
The web is an ever-evolving medium propelled forward by enthusiastic developers and creators. Animation is just a slice of web design that has risen to high acclamation in recent years. The methods and techniques for adding motion to an interface may have changed, but the end result is still a
Browser Support for Transitions. The numbers in the table specify the first browser version that fully supports the property. Numbers followed by -webkit-, -moz-, or -o- …
CSS Animations and Transitions for the Modern Web by Steven Bradley Stay ahead with the world’s most comprehensive technology and business learning …
Transitions can be applied a wide variety of CSS properties such as opacity, border, height, width, font-size or any property with an identifiable halfway point. The font-family property is an example of a property that can’t be transitioned since it has no mid-point – it doesn’t exist on a numerical scale.
Amazon.in – Buy CSS Animations and Transitions for the Modern Web book online at best prices in India on Amazon.in. Read CSS Animations and Transitions for the Modern Web book reviews & author details and more at Amazon.in. Free delivery on qualified orders.
View demo Download source. Today we’d like to share a collection of creative page transitions with you. We’ve put together a couple of animations that could be applied to “pages” for creating interesting navigation effects when revealing a new page.
CodePen is fast becoming the go-to place to show off what we can do with our web creations. Here’s a list of some of the great stuff people have been creating with CSS animations recently! CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As
1/11/2014 · CSS Animations and Transitions for the Modern Web shows designers how to add movement to web page Some of these effects require complex scripting or programming skills, but many are within the grasp of designers who are already familiar with CSS and HTML.
[PDF/ePub Download] transitions and animations in css pdf
Steven Bradley: CSS Animations and Transitions for the Modern Web. PDF Download, MOBi EPUB Kindle. Description. Modern websites use a variety of animated effects not only to improve usability but also to delight and surprise users.
CSS Animations and Transitions for the Modern Web Pdf Book Details Book Name CSS Animations and Transitions for the Modern Web Edition 1st Edition Category Programming & IT
Download transitions-and-animations-in-css-pdf or read transitions-and-animations-in-css-pdf online books in PDF, EPUB and Mobi Format. Click Download or Read Online button to get transitions-and-animations-in-css-pdf book now.
With modern browsers, it’s possible to create smooth, professional animations using a combination of HTML, CSS, and JavaScript that look great on everything from a smartphone to a flat screen television. The challenge is learning to choose the right technology at the right time. In this course, we’ll be building a dynamic presentation that uses every trick in the web development book to get
Transitions can animate only between a start and end state, and each state is controlled by existing CSS property values. For example, a transition that runs on hover transitions between values on the element and values on the hover state of the element. Overall, transitions are a simple way to animate but offer little control over the animation. – don bluths art of animation drawing pdf
CSS Animations and Transitions for the Modern Web E-bok
CSS Animations and Transitions for the Modern Web eBook

Chapter 6. Examples CSS Animations and Transitions for
Free css animations and transitions for the modern web PDF

CSS Animations and Transitions for the Modern Web saproxy.cc
A CSS Animations Tutorial flaviocopes.com


Exploring the Latest CSS Animation Trends in Web Design
CSS Animations and Transitions for the Modern Web 1
– PDF Transitions And Animations In Css Adding Motion With
Easy CSS Animation With Transition & Transforms Web
![[PDF] css animations and transitions for the modern web](/blogimgs/https/cip/codropspz-tympanus.netdna-ssl.com/codrops/wp-content/uploads/2013/05/PageTransitions.jpg)

2.CSS Animation lynda.com
CSS Animations and Transitions for the Modern Web Pearson
CSS Animations and Transitions for the Modern Web (English Edition) eBook: Steven Bradley: Amazon.com.mx: Tienda Kindle. Prueba Prime Tienda Kindle Ir Buscar Hola. Identifícate Mi cuenta Identifícate Mi cuenta Prueba Prime Wish List Carrito 0. Todos los
CSS Animations And Transitions vanseodesign.com
CSS Animations and Transitions for the Modern Web pdf
CSS Animations and Transitions for the Modern Web shows designers how to add movement to web pages over time using CSS3 style definitions. Author Steven Bradley begins as simply as possible and uses elementary skills as the basis for more advanced techniques.
CSS Animations and Transitions for the Modern Web ISBN
I noticed via Twitter, that Adobe has put my book CSS Animations and Transitions for the Modern Web on sale this week. It’s the ebook Deal of the Week. If you’ve been thinking of buying it, now is probably a good time. The ebook is selling for .99 (59% off the cover price) and it will remain
CSS Animations and Transitions for the Modern Web PDF