Android fragment slide animation example
Add a ViewPager. ViewPager objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don’t need to create your own animation. ViewPager uses PagerAdapter objects as a supply for new pages to display, so the PagerAdapter will use the fragment class that you created earlier.. To begin, create a layout that contains a ViewPager:
In exploring new ways to improve Android apps we found a great tip on how to add some sizzle to your Android app, simply by using the transition and animation support built into the fragment framework. Let’s talk about Android Fragment Animations: Transitions. To use one of the built-in Transitions, use the setTranstion() method:
You would then invoke notifyDataSetChanged on the pager adapter to trigger a reload of the pager at any time. For more details, check out this StackOverflow thread as well as this post.. Set Offscreen Page Limit. Alternatively, you can use the method setOffscreenPageLimit(int limit) provided by ViewPager to set how many page instances you want the system to keep in memory on either side of
how to implement swipe android listview item example code Home Android how to implement swipe android listview item example code how to implement swipe android listview item example code. how to implement swipe android listview item example code android fragment example In this article i am going to show you the android
Flip animations can turn your app into a great visual experience. This tutorial explains how to add these simple animations to your app.
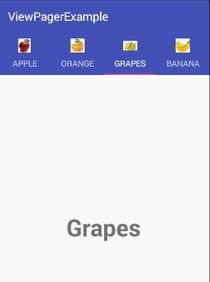
Hi and welcome to another tutorial from Codingdemos, in this Android Tablayout example you will learn how to add Android tab layout with swipeable views inside your app.You will build an Android app with 3 Tablayout tabs, every time you swipe to other page the colors of the app will change.
This page provides Java code examples for android.app.FragmentTransaction.setCustomAnimations. The reason * for separating the animation logic in this way is because the translucent * dark hover view must fade in at the same time (R.animator.slide_fragment_in, 0, 0, R.animator.slide_fragment_out
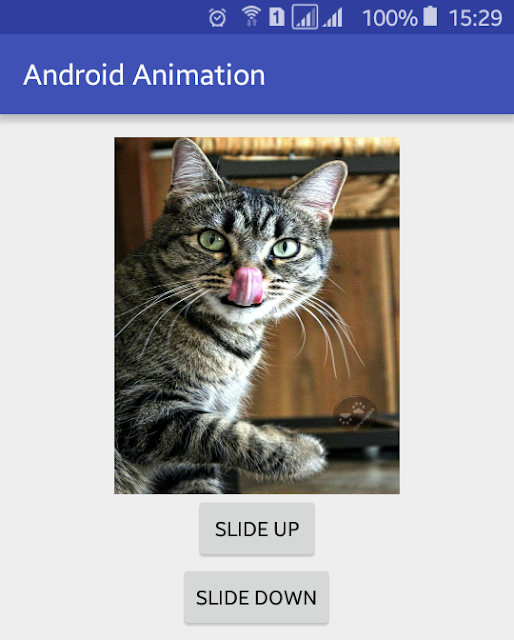
What we will create in this Android Animation Example Tutorial. Below is a screen-shot of the android animation example tutorial we will create in this tutorial. You can also create animation or used android inbuilt animation in android application like Image Slider.
You may notice that the performance can be a bit rough, not as smooth as you’d like. A common way to improve Android animation performance is to use hardware layers. Normally you’d add it to the animation directly but with fragments you don’t get access to it unless you take advantage of Fragment.onCreateAnimation()*. Here’s how it looks:
ViewPager with FragmentPagerAdapter CodePath Android

Animation Tutorial With Example In Android Studio [Step by
13-10-2017 · In this video we will learn, how to open a Fragment with an animation and how to communicate between the Fragment and it’s Activity, using an Interface. We will send a String to the Fragment using
Material Design is sexy and is required to make your App to be featured by Google Play Store. Unfortunately, many of them can’t be implemented easily. BUT! …
Overview. Layout that allows the user to swipe left and right through “pages” of content which are usually different fragments. This is a common navigation mode to use instead of ActionBar Tabs with Fragments.. Usage
setCustomAnimations(int enter, int exit, int popEnter, int popExit) and setCustomAnimations(int enter, int exit) methods of FragmentTransaction class set specific animation resources to run for the fragments that are entering and exiting in this transaction. The popEnter and popExit animations will be played for enter/exit operations specifically when popping the back stack.
fragmentTransaction.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_out_right); But I want that the animation it’s inverted: old fragment slide out to the left, and new fragment slide in to the right, but no value of R.animfile seems to be useful for my scope. How can I do it?
Animate all the things. Transitions in Android. It helps new view in scene to slide in from one of the sides. Example with addTarget(Class targetType) — for example android.widget
Animation Tutorial With Example In Android Studio. Property Animation API was introduced by Google in Android 3.0 which gives us the flexibility to change object properties over a certain time interval.
Note: During the depth animation, the default animation (a screen slide) still takes place, so you must counteract the screen slide with a negative X translation. For example: view.setTranslationX(-1 * view.getWidth() * position); The following example shows how to counteract the default screen slide animation in a working page transformer:
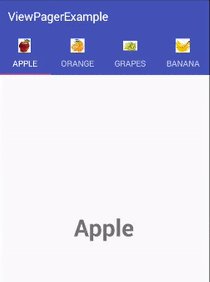
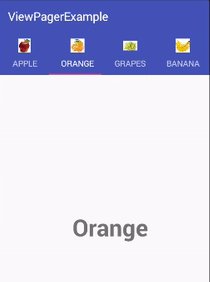
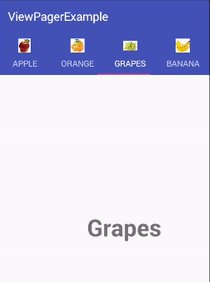
ViewPager is one of the widgets of Android and it supports library “android.support.v4.view.ViewPager”. It is used to slide the screens from left to right or right to left with different pages. We can implement ViewPager with or without using Fragments.
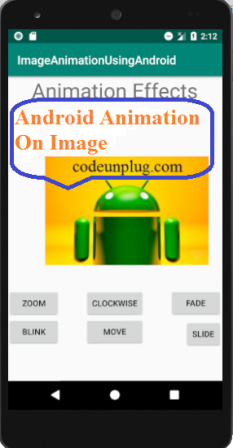
Android Animation Example, TextView animation, Fade In, Fade Out, Blink, Zoom In, Zoom Out, Rotate, Move, Slide In Out, Bounce animations xml source code.

Learn how to use Android fragment and how to manage Fragment transaction with a step by step guide. This post describes how to use Android Fragment transaction to handle fragments. Android Fragment are useful when we want to support multiple screen size.To manage fragments we need a FragmentManager that help us to handle Android fragment trasaction between fragments.
Android Swipe to Delete RecyclerView items with UNDU. In this tutorial, we will create the example to delete an item of RecyclerView by swiping the item with undo functionality. For this purpose, we will use ItemTouchHelper class which is added in Android Support Library V7. This class is used to create a swipe to delete the items of RecyclerView.
28-2-2017 · You can also add an AnimatorListener class to your Animator class. This listener is called in the different phases of the animation. You can use this listener to perform actions before or after a certain animation, e.g. add or remove a View from a ViewGroup.
Follow our simple easy to grasp step by step tutorial on ViewPager with example in Android Studio. It is explained with Fragments and Fragments. ViewPager in Android is a class that allows the user to flip left and right through pages of data.
1-5-2013 · Are there any good example projects of animating fragment transitions? I have an Android 4+ application where I’d like to do simple things like speed up the …

Animations, when used correctly, can be a simple way to enhance the user experience of your products, adding a little bit of fun that a motionless view just doesn’t have. Today I’ll be demonstrating how to add some basic left and right sliding animations to your Views and Activities on Android.
ImageView image1 = (ImageView)findViewById(R.id.imageView1); image.startAnimation(animation); Example. The following example demonstrates the use of Animation in android. You would be able to choose different type of animation from the menu and the selected animation will be applied on an imageView on the screen.
scrolling – viewpager slide animation android github Parallax Effect in Android’s ViewPager (6) I’m trying to emulate a parallax effect when sliding through my fragments, I’ve read about beginFakeDrag and fakeDragBy but to be honest, I don’t know even if it’s the best approach to my problem.
Android Animations – Tutorialspoint
Last article Android Transition Framework Animation Example tell you how to make transition animation for one button with android transition framework. But you may wonder how to transit a group of widgets ( such as a button with a textview) from one screen to another. This example will show you how.
If you observe above code, we are adding an animation to the image using loadAnimation() method used startAnimation() method to apply the defined animation to imageview object.. Output of Android Slide Up / Down Animation Example. When we run above program in …
Add a ViewPager2. ViewPager2 objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don’t need to create your own animation. ViewPager2 uses FragmentStateAdapter objects as a supply for new pages to display, so the FragmentStateAdapter will use the fragment class that you created earlier.
start Softly Slide Up add Slide In From Right Animators Slide a view out of view from the start to end position, fading the view out as it approaches the end position. – art of animation map pdf Fragment B should slide in from the right. Fragment B should slide in OVER THE TOP of Fragment A. I have no problem getting the slide in animation setup. My problem is that I cannot figure out how to make Fragment A stay where it is and be UNDER Fragment B while the slide in animation is running. No matter what I do it seems that Fragment A is
ViewPager in Android. Android ViewPager Example Tutorial. Android PagerAdapter, android view pager, android pager adapter, code download demo project.
You need to subclass Fragment and override onCreateAnimator, then you can load those animations from XML and attach listeners to them. E.g. public class MyFragment extends Fragment { @Override public Animator onCreateAnimator(int transit, boolean enter, int nextAnim) { final int animatorId = (enter) ?
Tutorial about android animations using xml. In this lot of useful animations are exaplained with example code such as fade in, fade out, rotate, scale, move, slide …
18-4-2016 · To define a new fragment you either extend the android.app.Fragment class or one of its subclasses. Subclasses are for example, ListFragment, DialogFragment, PreferenceFragment or WebViewFragment. The following code shows an example implementation.
Android ViewFlipper Example- Creating Image Slideshow Using ViewFlipper. You can either use some of the default animation that are available in android system or you can write your own animation class. Nice example thanks a lot , but how i can add this example to fragment activity .?? Vote Up 0 Vote Down Reply. Apr 23, 2014 10:31 AM.
Introduction: This feature comes with Android design support library. Android Sliding Tab Layout shows a custom view pager, tab strip which provides us a continuity in the layout when scrolling. Real Time Example: YouTube application uses the functionality of Sliding Tab Layout. We can see this while sliding it. Classes & Methods:
Android activity transition animation examples, applying fade in, fade out, rotate, scale, move, slide up, down, right and left, and bounce animations to activity transitions and shared element transition example.
9-6-2015 · This page will walk through the android FragmentManager and FragmentTransaction example in which we will replace Fragment with another Fragment using Button OnClickListener.
22-12-2017 · In this video we will learn, how we can add a sliding transition between activities. We will first apply them to specific activities only by using the overri…
Animating fragment transitions? — Xamarin Community Forums
Android UI design patterns have The intent of this article is to show how to use Transitions in the scope of Fragment Transactions and by If you download the example project and run the
Consider using simple NavigationView instead of this old sliding menu, which based on Material design and much simpler and very flexible than this Navigation drawer. This post will help you to create a simple sliding menu in Android. Here sliding menu is a listview which is in INVISIBLE state.
25-3-2016 · Circular Reveal animation can be used in combination of Shared Element Transition to create meaningful animations that smoothly teach the user what is happening in the app. What is happening in this example step by step is: Orange circle is a shared element transitioning from MainActivity to …
Android slide animation xml files, those animation xml file goes to res/anim/ directory.Those sliding animation effects can be applied to activity transition, ViewFlipper transition or other views that you want to have a slide in slide out animation when they appear or disappear from the screen.
Android Sliding Tab Layout with Example Acadgild Android

Slide between fragments using ViewPager Android Developers
Android Animation Slide Animation Java

android FragmentTransaction animation to slide in over
Building dynamic user interfaces in Android with fragments


Open a Fragment with an Animation + Communicate with
scrolling viewpager slide animation android github
convertir powerpoint en pdf avec animations – Android Fragment transaction FragmentManager and Backstack
Simple Sliding Menu Example in Android blogspot.com


Java Code Examples android.app.FragmentTransaction
How to Add Flip Animations to your Android App Android
How to use Material Transitions in Fragment Transactions
Slide between fragments using ViewPager Android Developers
Consider using simple NavigationView instead of this old sliding menu, which based on Material design and much simpler and very flexible than this Navigation drawer. This post will help you to create a simple sliding menu in Android. Here sliding menu is a listview which is in INVISIBLE state.
Note: During the depth animation, the default animation (a screen slide) still takes place, so you must counteract the screen slide with a negative X translation. For example: view.setTranslationX(-1 * view.getWidth() * position); The following example shows how to counteract the default screen slide animation in a working page transformer:
Add a ViewPager. ViewPager objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don’t need to create your own animation. ViewPager uses PagerAdapter objects as a supply for new pages to display, so the PagerAdapter will use the fragment class that you created earlier.. To begin, create a layout that contains a ViewPager:
13-10-2017 · In this video we will learn, how to open a Fragment with an animation and how to communicate between the Fragment and it’s Activity, using an Interface. We will send a String to the Fragment using
This page provides Java code examples for android.app.FragmentTransaction.setCustomAnimations. The reason * for separating the animation logic in this way is because the translucent * dark hover view must fade in at the same time (R.animator.slide_fragment_in, 0, 0, R.animator.slide_fragment_out
25-3-2016 · Circular Reveal animation can be used in combination of Shared Element Transition to create meaningful animations that smoothly teach the user what is happening in the app. What is happening in this example step by step is: Orange circle is a shared element transitioning from MainActivity to …
You need to subclass Fragment and override onCreateAnimator, then you can load those animations from XML and attach listeners to them. E.g. public class MyFragment extends Fragment { @Override public Animator onCreateAnimator(int transit, boolean enter, int nextAnim) { final int animatorId = (enter) ?
ViewPager is one of the widgets of Android and it supports library “android.support.v4.view.ViewPager”. It is used to slide the screens from left to right or right to left with different pages. We can implement ViewPager with or without using Fragments.
18-4-2016 · To define a new fragment you either extend the android.app.Fragment class or one of its subclasses. Subclasses are for example, ListFragment, DialogFragment, PreferenceFragment or WebViewFragment. The following code shows an example implementation.
fragmentTransaction.setCustomAnimations(android.R.anim.slide_in_left, android.R.anim.slide_out_right); But I want that the animation it’s inverted: old fragment slide out to the left, and new fragment slide in to the right, but no value of R.animfile seems to be useful for my scope. How can I do it?
ViewPager in Android. Android ViewPager Example Tutorial. Android PagerAdapter, android view pager, android pager adapter, code download demo project.
Follow our simple easy to grasp step by step tutorial on ViewPager with example in Android Studio. It is explained with Fragments and Fragments. ViewPager in Android is a class that allows the user to flip left and right through pages of data.
Flip animations can turn your app into a great visual experience. This tutorial explains how to add these simple animations to your app.
Android Fragment transaction FragmentManager and Backstack
Android Working with XML Animations
ViewPager in Android. Android ViewPager Example Tutorial. Android PagerAdapter, android view pager, android pager adapter, code download demo project.
Consider using simple NavigationView instead of this old sliding menu, which based on Material design and much simpler and very flexible than this Navigation drawer. This post will help you to create a simple sliding menu in Android. Here sliding menu is a listview which is in INVISIBLE state.
In exploring new ways to improve Android apps we found a great tip on how to add some sizzle to your Android app, simply by using the transition and animation support built into the fragment framework. Let’s talk about Android Fragment Animations: Transitions. To use one of the built-in Transitions, use the setTranstion() method:
Last article Android Transition Framework Animation Example tell you how to make transition animation for one button with android transition framework. But you may wonder how to transit a group of widgets ( such as a button with a textview) from one screen to another. This example will show you how.
Overview. Layout that allows the user to swipe left and right through “pages” of content which are usually different fragments. This is a common navigation mode to use instead of ActionBar Tabs with Fragments.. Usage
Add a ViewPager. ViewPager objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don’t need to create your own animation. ViewPager uses PagerAdapter objects as a supply for new pages to display, so the PagerAdapter will use the fragment class that you created earlier.. To begin, create a layout that contains a ViewPager:
Note: During the depth animation, the default animation (a screen slide) still takes place, so you must counteract the screen slide with a negative X translation. For example: view.setTranslationX(-1 * view.getWidth() * position); The following example shows how to counteract the default screen slide animation in a working page transformer:
Android ViewFlipper Example- Creating Image Slideshow Using ViewFlipper. You can either use some of the default animation that are available in android system or you can write your own animation class. Nice example thanks a lot , but how i can add this example to fragment activity .?? Vote Up 0 Vote Down Reply. Apr 23, 2014 10:31 AM.
Android slide animation xml files, those animation xml file goes to res/anim/ directory.Those sliding animation effects can be applied to activity transition, ViewFlipper transition or other views that you want to have a slide in slide out animation when they appear or disappear from the screen.
13-10-2017 · In this video we will learn, how to open a Fragment with an animation and how to communicate between the Fragment and it’s Activity, using an Interface. We will send a String to the Fragment using
Android activity transition animation examples, applying fade in, fade out, rotate, scale, move, slide up, down, right and left, and bounce animations to activity transitions and shared element transition example.
22-12-2017 · In this video we will learn, how we can add a sliding transition between activities. We will first apply them to specific activities only by using the overri…
Follow our simple easy to grasp step by step tutorial on ViewPager with example in Android Studio. It is explained with Fragments and Fragments. ViewPager in Android is a class that allows the user to flip left and right through pages of data.
28-2-2017 · You can also add an AnimatorListener class to your Animator class. This listener is called in the different phases of the animation. You can use this listener to perform actions before or after a certain animation, e.g. add or remove a View from a ViewGroup.
scrolling viewpager slide animation android github
Android Slide Up / Down Animations with Examples Tutlane
Animations, when used correctly, can be a simple way to enhance the user experience of your products, adding a little bit of fun that a motionless view just doesn’t have. Today I’ll be demonstrating how to add some basic left and right sliding animations to your Views and Activities on Android.
Learn how to use Android fragment and how to manage Fragment transaction with a step by step guide. This post describes how to use Android Fragment transaction to handle fragments. Android Fragment are useful when we want to support multiple screen size.To manage fragments we need a FragmentManager that help us to handle Android fragment trasaction between fragments.
scrolling – viewpager slide animation android github Parallax Effect in Android’s ViewPager (6) I’m trying to emulate a parallax effect when sliding through my fragments, I’ve read about beginFakeDrag and fakeDragBy but to be honest, I don’t know even if it’s the best approach to my problem.
Follow our simple easy to grasp step by step tutorial on ViewPager with example in Android Studio. It is explained with Fragments and Fragments. ViewPager in Android is a class that allows the user to flip left and right through pages of data.
Add a ViewPager. ViewPager objects have built-in swipe gestures to transition through pages, and they display screen slide animations by default, so you don’t need to create your own animation. ViewPager uses PagerAdapter objects as a supply for new pages to display, so the PagerAdapter will use the fragment class that you created earlier.. To begin, create a layout that contains a ViewPager:
1-5-2013 · Are there any good example projects of animating fragment transitions? I have an Android 4 application where I’d like to do simple things like speed up the …
9-6-2015 · This page will walk through the android FragmentManager and FragmentTransaction example in which we will replace Fragment with another Fragment using Button OnClickListener.
setCustomAnimations(int enter, int exit, int popEnter, int popExit) and setCustomAnimations(int enter, int exit) methods of FragmentTransaction class set specific animation resources to run for the fragments that are entering and exiting in this transaction. The popEnter and popExit animations will be played for enter/exit operations specifically when popping the back stack.
how to implement swipe android listview item example code
Using ViewPager for Screen Slides Android Developers
Android-er Implement animation in FragmentTransaction